PictureBox is a control in Visual Basic 2019 that is used to display images.In lesson 3, we have already learned how to insert a PictureBox on the form in Visual Basic 2019. However, we have not learned how to load a picture in the PictureBox yet. In this lesson, we shall learn how to load an image into the PictureBox at design time and at runtime. Besides that, we shall also learn how to use a common dialog control to browse for image files in your local drives and then select and load a particular image in the PictureBox.
First, insert a PictureBox on the form and change its text property to Picture Viewer, its border property to FixedSingle and its background color to white. You might also want to change the size mode of the image to stretchImage so that the image can fit in the PictureBox. Now right-click on the PictureBox to bring out its properties window. In the Properties window, scroll to the Image property, as shown in Figure 7.1

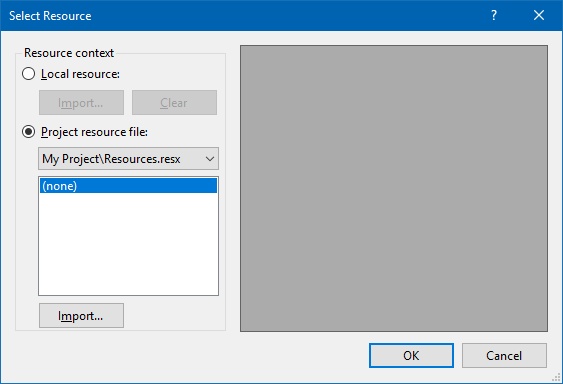
Next, click on the grey button on its right to bring out the “Select Source” dialog , as shown in Figure 7.2

Now select local source and click on the Import button to bring up the Open dialog and view the available image files in your local drives, as shown in Figure 7.3

Finally, select the image you like and then click the open button, the image will be displayed in the PictureBox, as shown in Figure 7.4

In Visual Basic 2017, an image can also be loaded at runtime using the FromFile method of the Image control, as shown in the following example.
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
MyPicBox.Image = Image.FromFile("C:\Users\Documents\vb2019\vb2019images\fish.jpg")
End Sub
* You need to search for an image on your local drive and determine its path before you write the code.
Running the program will display the same image in the PictureBox as in Figure 7.4
We have learned how to load an image from a local drive into a PictureBox at design time. Now we shall write code so that the user can browse for the image files in his or her local drives then select a particular image and display it on the PictureBox at runtime.
First, we add a button and change its text to View and its name to BtnView. Next, we add the OpenFileDialog control on the form. This control will be invisible during runtime but it facilitates the process of launching a dialog box and let the user browse his or her local drives and then select and open a file. In order for the OpenFileDialog to display all types of image files, we need to specify the types of image files under the Filter property. Before that, rename OpenFileDialog1 as OFGSelectImage. Next, right-click on the OpenFileDialog control to access its properties window. Beside the Filter property, specify the image files using the format:
JPEG Files| *.JPG|GIF Files|*.GIF|WIndows Bitmaps|*.BMP
as shown in Figure 7.5. These are the common image file formats. Besides that, you also need to delete the default Filename.

Next, double-click on the View button and enter the following code:
Private Sub BtnView_Click(sender As Object, e As EventArgs) Handles Button1.Click
If OFGSelectImage.ShowDialog = DialogResult.OK Then
MyPicBox.Image = Image.FromFile(OFGSelectImage.FileName)
End If
End Sub
Press F5 to run the program and click the View button, a dialog box showing all the image files will appear, as shown in Figure 7.6

Please notice that that the default image file is JPEG as we have placed it in the first place in the Filter property. Selecting and opening an image file will load it in the PictureBox, as shown in Figure 7.7

Copyright©2008 Dr.Liew Voon Kiong. All rights reserved |Contact|Privacy Policy