Prior to creating a Visual Basic 2019 project, you need to conceive an idea of what kind of project you intend to develop. Maybe you want to develop a desktop game, a multimedia app, a financial app, a database management app and so forth. Once you have decided on the app you wish to develop, the first step is to design the User Interface(UI). To design the UI, we suggest you sketch it first on a piece of paper before working on it in the VB2019 IDE. After completed and refined your design on paper, then only you start designing the app on the VB2019 IDE.
To start designing your VB2019 app, start VS 2019 and launch the VB2019 project. In the VB209 IDE, you should customize your default form first by using the properties windows. Properties that you can set for the default form are its size, background color, foreground color, font size, title and more. After customizing the default form, you can start adding various controls from the toolbox to the default form and then customize their properties. After designing the app UI, you can then write code for all the controls. We will learn more about coding in the coming lessons.
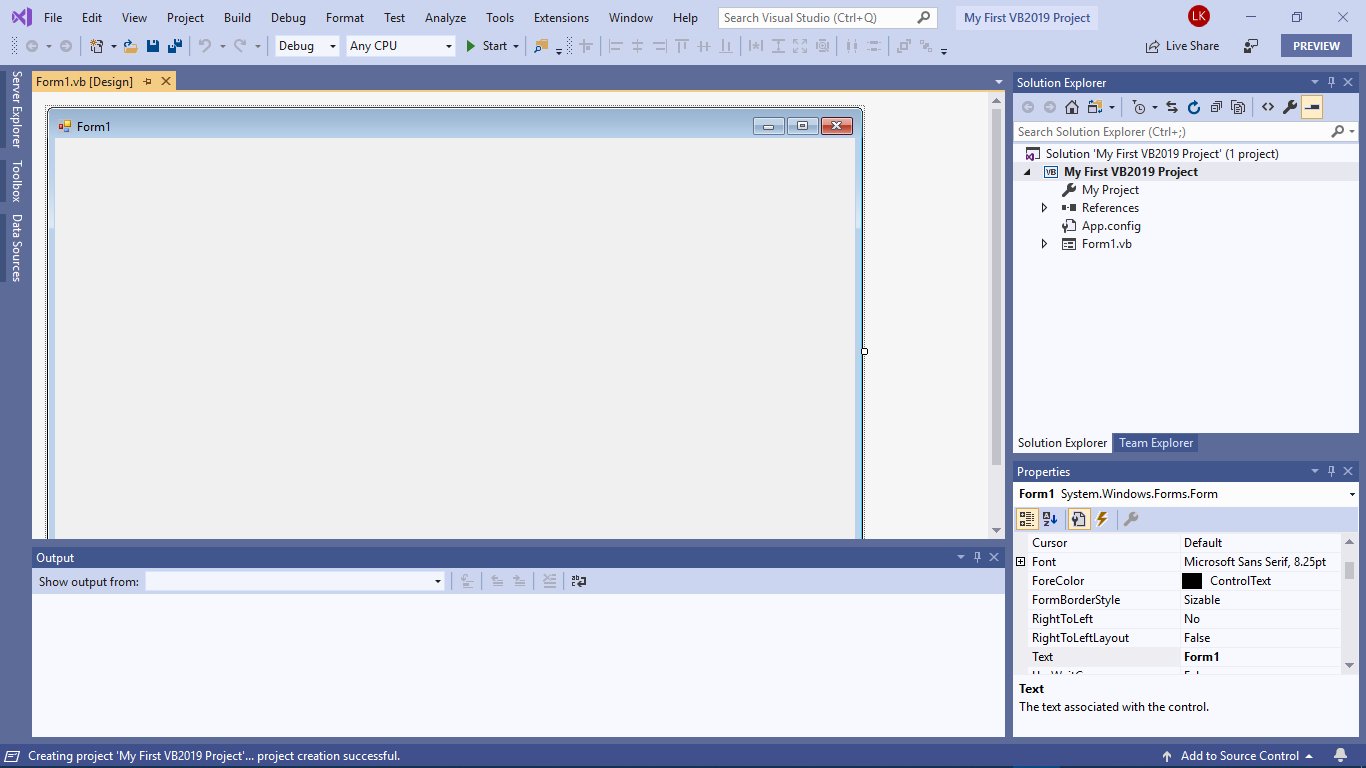
When you start a new Visual Basic 2019 project, the IDE will display the default form along with the Solution Explorer window and the Properties window on the far right, as shown in Figure 2.1.

The properties window comprises an object drop-down list, a list of properties and the bottom section that shows a description of the selected property. As the only object on the IDE is the default form by the name of Form1, the properties window displays all properties related to Form1 and their corresponding attributes or values, as shown in Figure 2.2. You can change the name of the Form, the title of the Form, the background color, the foreground color, the size and more. Properties can be changed by typing a value or select a value from a drop-down list. For the color setting, you just need to select a color rectangle or from a color palette.
Now let us specify the following properties for Form1.
| Property | Value |
|---|---|
| Name | MyForm |
| Text | My First vb2019 Program |
| BackColor | 255, 51, 153 |
| ForeColor | White |
| MaximizeBox | False |
| Font | Arial, 9.75pt |
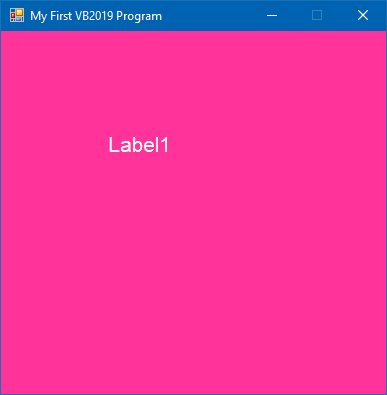
* The value for Backcolor (background color) 255, 51, 153 is the RGB color code for some kind of pink. The Foreground color will be the color of the text on a Label control places on the default Form. Instead of typing the RGB value, you can also select the color from the color drop-down list that comprises three tabs, Custom, Web, and System. Clicking on the drop-down arrow will bring out a color palette or a list of color rectangles where you can select a color, as shown in the figures below:
The runtime UI is shown in Figure 2.6. Notice that the title of the form has been changed from Form1 to My First VB2019 Project, the background color is pink, the Label is white and the window cannot be maximized.

You can also change the properties of the form at run-time by writing the relevant codes. The default form is an object and an instant of the form can be denoted by the name Me. The property of the object can be defined by specifying the object’s name follows by a dot or period:
ObjectName.property
For example, we can set the background color of the form to cyan using the following code
Me.BackColor=Color.Cyan
To achieve the same interface as in Figure 2.6, type in the following code by clicking the form to enter the code window:
Public Class Form1 Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)Handles MyBase.Load Me.Text = “My First vb2019 Program” Me.BackColor = Color.Pink Me.MaximizeBox=False Me.MinimizeBox = True End Sub End Class
You can also specify the size, the opacity and the position of the default form using the code, as follows:
Private Sub Form1_Load(sender As Object, e As EventArgs Handles MyBase.Load Me.Text = “My First VB2019 Project” Me.BackColor =Color.Beige Me.MaximizeBox = False Me.MinimizeBox = True 'Specifying the form size to 400pixel x 400pixel Me.Size = New Size(400, 400) 'To set the form opacity at 85% Me.Opacity = 0.85 'To position the form at the center of the screen Me.CenterToParent() End Sub
The runtime interface is shown in Figure 2.7

The Form is positioned to the center of the screen and the faint lines appear behind the Form as its opacity was set to 85%.
Copyright©2008 Dr.Liew Voon Kiong. All rights reserved |Contact|Privacy Policy