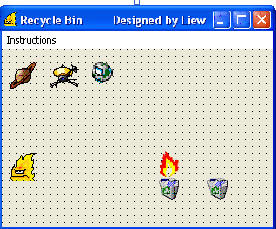
Drag and drop is a common windows application where you can drag and drop an object such as a file into a folder or into a recycle bin. This capability can be easily programmed in visual basic. In the following example, I am creating a simulation of dragging the objects into a recycle bin, then drop a fire and burn them away. In this program, I put 6 images on the form, one of them is a recycle bin, another is a burning recycle bin , one more is the fire, and three more images. In addition, set the property dragmode of all the images( including the fire) that are to be dragged to 1(Automatic) so that dragging is enabled, and set the visible property of burning recycle bin to false at start-up. Besides, label the tag of fire as fire in its properties windows. If you want to have better dragging effects, you need to load an appropriate icon under the dragIcon properties for those images to be dragged, preferably the icon should be the same as the image so that when you drag the image, it is like you are dragging the image along.
The essential event procedure in this program is as follows:
Private Sub Image4_DragDrop(Source As Control, X As Single, Y As Single) Source.Visible = False If Source.Tag = "Fire" Then Image4.Picture = Image5.Picture End If End Sub
Source refer to the image to be dragged. Using the code Source.Visible=False means it will disappear after being dragged into the recycle bin(Image4).If the source is Fire, then the recycle bin will changed into a burning recycle bin , which is accomplished by using the code Image4.Picture = Image5.Picture, where Image 5 is the burning recycle bin.
For details of this program, please refer to our sample code , A Drag and Drop Recycle Bin.

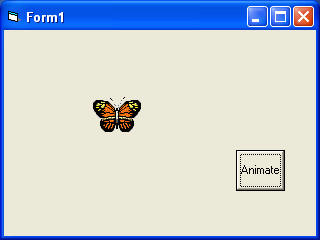
So far those examples of animation shown in lesson 23 only involve movement of static images. In this lesson, you will be able to create true animation where an action finish in a complete cycle, for example, a butterfly flapping its wings. In the following example, we used eight picture frames of a butterfly which display a butterfly flapping its wings at different stages.








You can actually copy the above images and use them in your program. You need to put all the above images overlapping one another, make image1 visible while all other images invisible at start-up. Next, insert a command button and label it as Animate. Click on the command button and key in the statements that make the images appear and disappear successively by using the properties image.visible=true and image.visible=false. I use If..... Then and Elseif to control the program flow. When you run the program, you should be able to get the following animation.


Private Sub Command1_Click() If Image1.Visible = True Then Image1.Visible = False Image2.Visible = True ElseIf Image2.Visible = True Then Image2.Visible = False Image3.Visible = True ElseIf Image3.Visible = True Then Image3.Visible = False Image4.Visible = True ElseIf Image4.Visible = True Then Image4.Visible = False Image5.Visible = True ElseIf Image5.Visible = True Then Image5.Visible = False Image6.Visible = True ElseIf Image6.Visible = True Then Image6.Visible = False Image7.Visible = True ElseIf Image7.Visible = True Then Image7.Visible = False Image8.Visible = True ElseIf Image8.Visible = True Then Image8.Visible = False Image1.Visible = True End If End Sub
If you wish to create the effect of the butterfly flapping its wing and flying at the same time, then you could use the Left and Top properties of an object, such as the one used in the examples of lesson 23. Below is an example of a subroutine where the butterfly will flap its wing and move up at the same time. You can also write subroutines that move the butterfly to the left, to the right and to the bottom.
Sub move_up( ) If Image1.Visible = True Then Image1.Visible = False Image2.Visible = True Image2.Top = Image2.Top - 100 ElseIf Image2.Visible = True Then Image2.Visible = False Image3.Visible = True Image3.Top = Image3.Top - 100 ElseIf Image3.Visible = True Then Image3.Visible = False Image4.Visible = True Image4.Top = Image4.Top - 100 ElseIf Image4.Visible = True Then Image4.Visible = False Image5.Visible = True Image5.Top = Image5.Top - 100 ElseIf Image5.Visible = True Then Image5.Visible = False Image6.Visible = True Image6.Top = Image6.Top - 100 ElseIf Image6.Visible = True Then Image6.Visible = False Image7.Visible = True Image7.Top = Image7.Top - 100 ElseIf Image7.Visible = True Then Image7.Visible = False Image8.Visible = True Image8.Top = Image8.Top - 100 ElseIf Image8.Visible = True Then Image8.Visible = False Image1.Visible = True Image1.Top = Image1.Top - 100 End If End Sub
Copyright©2008 Dr.Liew Voon Kiong. All rights reserved |Contact|Privacy Policy