In this lesson, we will enhance the user interface (UI) by adding controls from the toolbox to the default Form. Controls are objects that include three key components: properties, methods, and events. Common controls include buttons, labels, text boxes, list boxes, combo boxes, PictureBoxes, checkboxes, radio buttons, and more. These controls can be made visible or invisible during runtime. However, certain controls, like the timer, operate in the background and remain invisible at runtime. To add a control to the Form, simply drag it from the toolbox and drop it onto the Form. You can then reposition the control and resize it as needed.

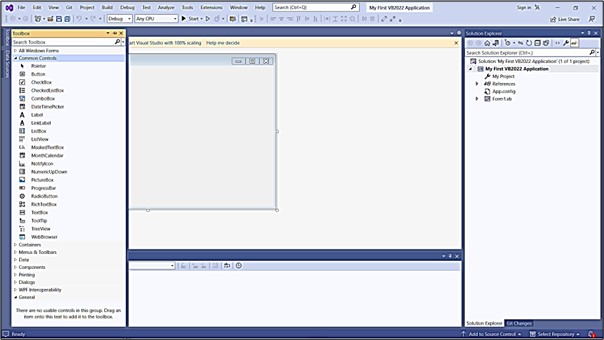
You can change the position of the toolbox by dragging it to anywhere you like while its status is set to float. You can also dock the toolbox by right-clicking on the toolbox and choose dock from the pop-up menu. The docked toolbox that appears as a tabbed document with the default Form is as shown in Figure 3.2.

In addition, you may also pin the toolbox to the sidebar or the bottom bar by clicking on the pin icon on the menu bar of the toolbox. How and where you want to position your toolbox in Visual Basic 2022 IDE is entirely up to you but I strongly suggest that you place the toolbox alongside or at the bottom of the default form so that it is easy for you to add controls from the toolbox into the form. You should never cover the form with the toolbox because it will be difficult to add controls to the form.
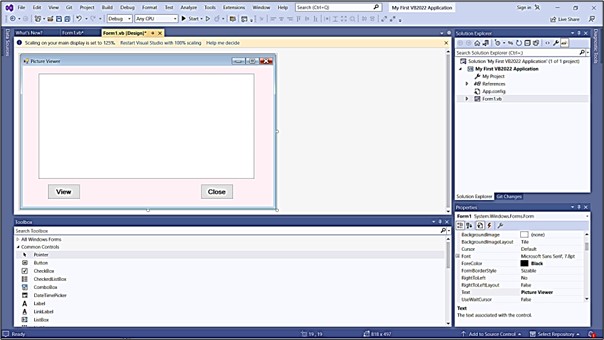
To demonstrate how to add the controls and then change their properties, we shall design a picture viewer. First, change the title of the default form to Picture Viewer in its properties window. Next, insert a picture box on the form and change its background color to white. To do this, right click the picture box and select properties in the popup menu, then change the background color using BackColor Property. Finally, add two buttons to the form and change the text to View and Close in their respective properties’ windows. The picture viewer is not functional yet until we write code for responding to events triggered by the user. We will deal with the programming part in the coming chapters. The UI is as shown in Figure 3.3.

Copyright©2008 Dr.Liew Voon Kiong. All rights reserved |Contact|Privacy Policy