Before embarking on the creation of your Visual Basic 2022 projects, it's essential to conceptualize the type of projects you aim to bring to life. Whether it's a desktop game, a multimedia app, a financial tool, or a database management application, having a clear vision is crucial. Once you've determined the nature of your app, the initial step involves designing the User Interface (UI). We recommend starting with a sketch on paper to visualize and refine your design before delving into the VB2022 IDE. This thoughtful planning process ensures a more streamlined and effective development journey.
To design a graphical user interface, you can customize the default form by modifying its properties during the design phase and at runtime, such as its name, title, background color, and more. Once the form is customized, you can add controls from the toolbox and define their properties accordingly.
When you start a new Visual Basic 2022 project, the IDE will display the default form along with the Solution Explorer window and the Properties window on the far right, as shown in Figure 2.1.

The properties window comprises an object drop-down list, a list of properties and the bottom section that shows a description of the selected property. As the only object on the IDE is the default form by the name of Form1, the properties window displays all properties related to Form1 and their corresponding attributes or values, as shown in Figure 2.2. You can change the name of the Form, the title of the Form, the background color, the foreground color, the size and more. Properties can be changed by typing a value or select a value from a drop-down list. For the color setting, you just need to select a color rectangle or from a color palette.
Now let us specify the following properties for Form1.
| Property | Value |
|---|---|
| Name | MyForm |
| Text | My First vb2022 Program |
| BackColor | LavenderBlush |
| ForeColor | Crimson |
| MaximizeBox | False |
| Font | Arial, 9.75pt |
You do not have to type in the color manually, you can select a color from the color drop-down list that comprises three tabs, Custom, Web, and System, as shown in Figure 2.3, Figure 2.4 and Figure 2.5. Clicking the drop-down arrow will bring out a color palette or a list of color rectangles where you can select a color. Another method of setting the colors is to manually type the RGB color code or the hex color code. The values of R, G and B ranges from 0 to 255, therefore, by varying the values of the RGB we can obtain different colors.
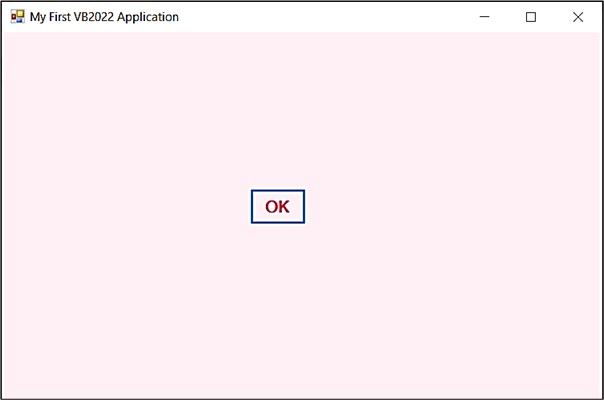
The design interface is shown in Figure 2.6 and the runtime interface is shown in Figure 2.7. On the runtime interface, notice that the title has been changed from Form1 to My First VB 2022 Application, background color changed to Lavender Blush, the text OK color is Crimson and the window cannot be maximized.


You can also change the properties of the form at run-time by writing the relevant codes. The default form is an object and an instant of the form can be denoted by the name Me. The property of the object can be defined by specifying the object’s name follows by a dot or period:
ObjectName.property
For example, we can set the background color of the form to cyan using the following code
Me.BackColor=Color.Cyan
To achieve the same interface as in Figure 2.6, type in the following code by clicking the form to enter the code window:
Public Class Form1 Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)Handles MyBase.Load Me.Text = “My First vb2022 Program” Me.BackColor = Color.LavenderBlush Me.ForeColor=Color.Crimson Me.MaximizeBox=False Me.MinimizeBox = True End Sub End Class
You can also specify the size, the opacity and the position of the default form using the code, as follows:
Private Sub Form1_Load(sender As Object, e As EventArgs Handles MyBase.Load Me.Text = “My First VB2022 Project” Me.BackColor =Color.Beige Me.MaximizeBox = False Me.MinimizeBox = True 'Specifying the form size to 400pixel x 400pixel Me.Size = New Size(400, 400) 'To set the form opacity at 85% Me.Opacity = 0.85 'To position the form at the center of the screen Me.CenterToParent() End Sub
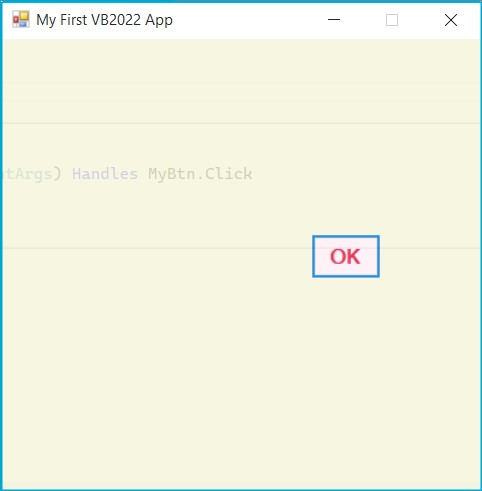
The runtime interface is shown in Figure 2.8

The Form is positioned to the center of the screen and the faint lines appear behind the Form as its opacity was set to 85%.
Copyright©2008 Dr.Liew Voon Kiong. All rights reserved |Contact|Privacy Policy