Although Visual Basic 2015 is a programming language designed for creating business and other industrial applications, it can be used to create animation. In the preceding Lesson, we have actually learned how to create animation using the timer. In fact, the programs we have created in the previous Lesson such as the stopwatch and the digital dice are animated programs. We can create a continuously moving object using the timer. The motion can be from left to right or from top to bottom motion or diagonal.
First, insert a picture box into the form. In the picture box properties window, select the image property and click to import an image file from your storage devices such as your hard drive, your pen drive or DVD drive. We have inserted an image of a bunch of grapes.Next, insert a Timer control into the form and set its Interval property to 100, which is equivalent to 0.1 seconds. Finally, add two buttons to the form, name one of them as AnimateBtn and the other one as StopBtn, and change to caption to Animate and Stop respectively.
We make use of the Left property of the picture box to create the motion. PictureBox.Left means the distance of the PictureBox from the left border of the Form. Now click on the Timer control and type in the following code:
Private Sub Timer1_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Timer1.TickIf If PictureBox1.Left End Sub
In the code above, Me.Width represents the width of the Form. If the distance of the PictureBox from the left is less than the width of the Form, a value of 10 is added to the distance of the PictureBox from the left border each time the Timer tick, or every 0.1 seconds in this example. When the distance of the PictureBox from the left border is equal to the width of the form, the distance from the left border is set to 0, which move the PictureBox object to the left border and then move left again, thus creates an oscillating motion from left to right. We need to insert a button to stop motion. The code is:
Timer1.Enabled = False
To animate the PictureBox object, we insert a button and enter the following code:
Timer1.Enabled = True
The runtime interface

In preceding Lessons, we have learned how to create graphics and draw objects on the form. Now we shall use the previous knowledge to create an animated graphical dice using the timer.
In this program, we need to insert a timer and set its interval to 100, which means the drawings will refresh every 0.1 seconds. Next, insert a picture box which is used as the surface of a dice. Finally, add a button and change its text to Roll. Under the Timer sub procedure, we create the Graphics object and the Pen object following the procedures we have learned in preceding Lessons. Next, we use a Do loop and the Select Case structure to cycle through all six surfaces of the dice. To create six random cases, we use the syntax n = Int(6 * Rnd()) + 1. We can stop the loop by introducing a variable t and the loop until condition. The condition we set here is t>1000, you can use any figure you wish.
Private Sub BtnRoll_Click(sender As Object, e As EventArgs) Handles BtnRoll.Click Timer1.Enabled = True End Sub Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.Tick Dim t As Integer t = 0 Do MyPicBox.Refresh() Dim n As Integer Dim myPen As Pen myPen = New Pen(Drawing.Color.DarkTurquoise, 10) Dim myGraphics As Graphics = MyPicBox.CreateGraphics n = Int(6 * Rnd()) + 1 Select Case n Case 1 myGraphics.DrawEllipse(myPen, 80, 80, 10, 10) Case 2 myGraphics.DrawEllipse(myPen, 40, 40, 10, 10) myGraphics.DrawEllipse(myPen, 120, 120, 10, 10) Case 3 myGraphics.DrawEllipse(myPen, 40, 40, 10, 10) myGraphics.DrawEllipse(myPen, 80, 80, 10, 10) myGraphics.DrawEllipse(myPen, 120, 120, 10, 10) Case 4 myGraphics.DrawEllipse(myPen, 40, 40, 10, 10) myGraphics.DrawEllipse(myPen, 120, 40, 10, 10) myGraphics.DrawEllipse(myPen, 40, 120, 10, 10) myGraphics.DrawEllipse(myPen, 120, 120, 10, 10) Case 5 myGraphics.DrawEllipse(myPen, 40, 40, 10, 10) myGraphics.DrawEllipse(myPen, 120, 40, 10, 10) myGraphics.DrawEllipse(myPen, 80, 80, 10, 10) myGraphics.DrawEllipse(myPen, 40, 120, 10, 10) myGraphics.DrawEllipse(myPen, 120, 120, 10, 10) Case 6 myGraphics.DrawEllipse(myPen, 40, 40, 10, 10) myGraphics.DrawEllipse(myPen, 120, 40, 10, 10) myGraphics.DrawEllipse(myPen, 40, 80, 10, 10) myGraphics.DrawEllipse(myPen, 120, 80, 10, 10) myGraphics.DrawEllipse(myPen, 40, 120, 10, 10) myGraphics.DrawEllipse(myPen, 120, 120, 10, 10) End Select t = t + 1 Loop Until t > 1000 Timer1.Enabled = False End Sub
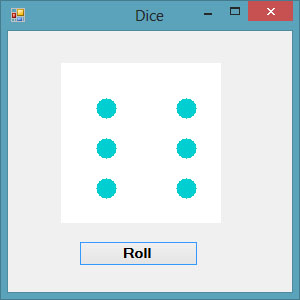
The runtime interface is as shown in Figure 33.2

In this program, we add three picture boxes, a timer, a button and a label. Set the timer interval to 10, which means the images will refresh every 0.01 second. In the code, we shall introduce four variables m, a, b and c, where m is used to stop the timer and a,b,c are used to generate random images using the syntax Int(1 + Rnd() * 3). To load the images, we use the following syntax:
PictureBox.Image = Image.FromFile(Path of the image file)
We employ the If...Then structure to control the timer and the Select Case.....End Select structure to generate the random images. The label is used to display the message of the outcomes.
Public Class Form1 Dim m, a, b, c As Integer Private Sub BtnSpin_Click(sender As Object, e As EventArgs) Handles BtnSpin.Click Timer1.Enabled = True End Sub Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.Tick m = m + 10 If m
The run-time interface is shown in Figure 33.3

View the slot machine in action on the following video clip.
Copyright©2008 Dr.Liew Voon Kiong. All rights reserved |Contact|Privacy Policy