[Lesson 1]<<[Contents]>>[Lesson 3]
The first step in developing a Visual Basic 2015 application is to build a graphical user interface. In order to build a graphical user interface, you need to add controls from the toolbox to the form . Thereafter, you can customize their properties via the properties window.
After adding controls to the form, you can then write code for all the controls. The purpose of the code is for the controls to respond to events triggered by the user. For example, some of the user’s actions are clicking the mouse and pressing a key. Therefore, Visual Basic 2015 is also an event-driven programming language.
2.1 Customizing the Properties of the Default-Form using the Properties Window
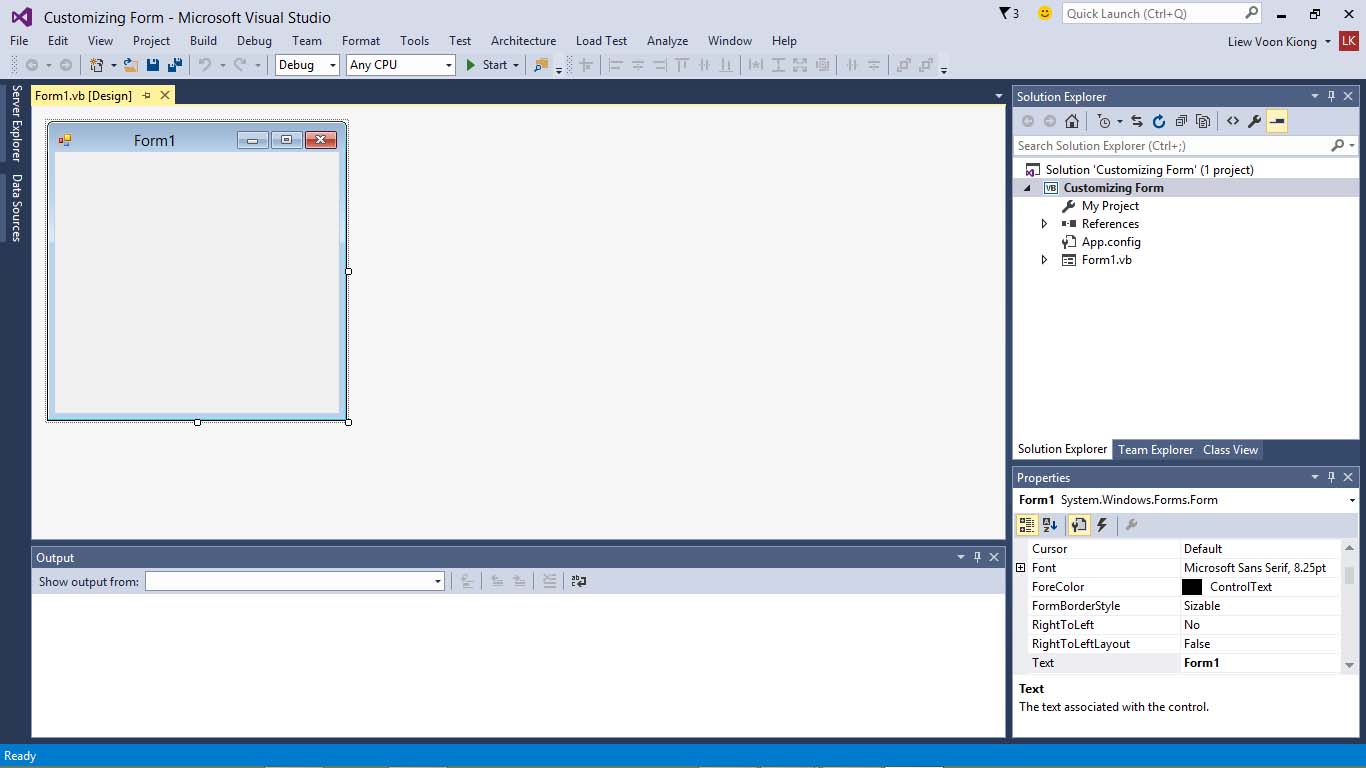
When you start a new Visual Basic 2015 project, the IDE will display the default form along with the Solution Explorer window and the Properties window on the far right, as shown in Figure 2.1.
Figure 2.1: Initial Visual Basic 2015 IDE
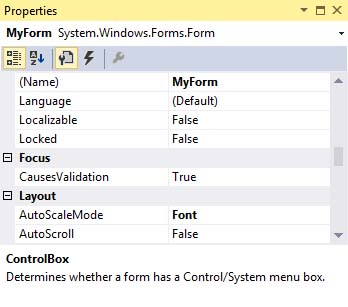
The properties window comprises an object drop-down list and a list of properties. In addition, its bottom section shows a description of the selected property. The properties window displays all properties related to an object on the VB2015 IDE, in this case, it is Form1. Besides that, it also displays the properties corresponding attributes or values, as shown in Figure 2.2.
In the properties windows, you can change the name of the object, the title of the object, the background color, the foreground color, the size and more. You may change the properties by typing a value or by selecting a value from a drop-down list. On the other hand, for the color setting, you just need to select a color rectangle or from a color palette. Now customize the following properties for Form1:
Figure 2.2: The Properties window
| Property | Value |
|---|---|
| Name | MyForm |
| Text | My First VB2015 Project |
| BackColor | 128, 255, 255 |
| MaximizeBox | False |
| Font | Arial, 9.75pt |
* The value for Backcolor (background color) 128,255,255 is actually the RGB color code for Cyan. Instead of typing the RGB value, you can indeed select a colour from the color drop-down list that comprises three tabs, Custom, Web, and System. Clicking on the drop-down arrow will bring out a color palette or a list of color rectangles where you can select a color, as shown the figures below:
 Figure 2.3: Custom Palette |
 Figure 2.4: Web Colors |
 Figure 2.5: System colors |
The runtime interface is shown in Figure 2.6. Notice that the title of the form has been changed from Form1 to My First VB2015 Project, the background changed to cyan color and the window cannot be maximized.
 Figure 2.6: The Runtime Interface
Figure 2.6: The Runtime Interface
2.2 Changing the Properties of the Default-Form at Run-Time
You can also change the properties of the form at run-time by writing the relevant codes. The default form is an object and an instant of the form can be denoted by the name Me. The property of the object can be defined by specifying the object’s name followed by a dot or period:
ObjectName.property
For example, we can set the background color of the form to cyan using the following code
Me.BackColor=Color.Cyan
To achieve the same interface as in Figure 2.6, type in the following code by clicking the form to enter the code window:
Public Class Form1 Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load Me.Text = “My First VB2015 Project” Me.BackColor = Color.Cyan Me.MaximizeBox=False Me.MinimizeBox = True End Sub End Class